QHM備忘録
Top / QHM_Memo
QHM備忘録
- 別ウインドーで開くリンク
&otherwin(ここにページ名 or URL){表示文字};- W3CというWeb標準を定めている機関では、別ウインドウで開くか、開かないかは、ホームページを閲覧している側が決めるべきだという見解を示しています。従って、こちらで勝手に別ウインドウを開く方法は、推奨されていません。自分で制御する場合、otherwin機能を使います。どうしても、別ウインドウにしたい!という時に使います。
- 表示文字には、画像を使うこともできます。でも、少しだけ注意が必要です。
&otherwin(ここにページ名 or URL){&ref2(swfu/d/画像名,nolink,画像説明文);};- 注意点は、nolinkを入れることです。ついでに画像説明文を入れておくと、マウスが画像の上に来たときに説明が表示されます。
- ブログの更新情報を表示する
#showrss(ブログのRSSの.rdfが付いたURL)
★重要な注意点:自分自身のホームページのRSSは、絶対に読み込まないで下さい。仕様上、エラーが起こりトップページが真っ白になります!
#showrss(ブログのRSSの.rdfが付いたURL,recent,5,,)
- 文字サイズ変更
* 文字サイズ変更 #select_fsize(notitle,center)
- このサイトのメニュー部分に設置してあります。
- パスワードをかけたページ
#secret(パスワード)
※ パスワードは半角で付ける事。
- パンくずリスト
&topicpath;
- 一つ前のページに戻るボタン
<input type="button" value="ひとつ前のページへ戻る" onclick="history.back()" />
- 下書きページの作り方
- どこからもリンクされないページ作成
ページ名の先頭に「:」半角コロンをつける。:ページ名
ページが完成したら「名前の変更」で、【:】を削除して更新する。作成したページは、「一覧」をクリックすると見つけることができる。
- 管理者しかアクセスできないページ
ページの先頭に#closeと書く#close
すると、管理者以外のアクセスは、「現在このページは閉じられています」と表示されて中身をみることはできない。ページが完成したら、#closeを削除して、公開する。
- どこからもリンクされないページ作成
- マウスオーバー
1. 同じサイズで、通常の画像と、マウスオーバー時の画像を作る。
2. マウスオーバーする方の画像名の最後に、_onmouse として保存する。
3. 2つの画像をSWFUでアップロードする。
4. 画像貼り付け時に、changeオプションを指定する。- 次のように記述
&ref2(swfu/d/button.jpg,nolink,change,ここをクリック);
- リンクとの組み合わせ
[[&ref2(swfu/d/button.jpg,nolink,change,ここをクリック);>http://www.google.com/]]
- 次のように記述
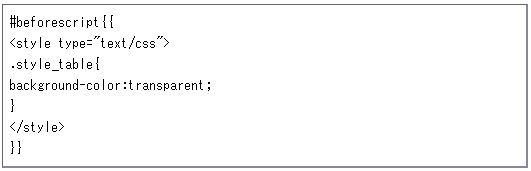
- テーブルの枠線を表示しない
こちらのサイトを参照しています → 【 一歩先を行くQHMユーザーのためのTips 】
- ページのどこでもいいのですが先頭に書きます。記述したページの全てのテーブルの枠線を消すことが出来ます。

※上記は画像です。コピペできません。上記のソースを記述するとアコーディオン機能が機能しなくなるので画像で保存しました。
コピペはこちら
- アコーディオン機能
アコーディオン機能を使っているページに記述すると全部のアコーディオン機能が機能しなくなったので下記のURL(QHMPro会員専用サイト)で確認する。
http://www.1st-easy-hp.com/p/qhmpro/index.php?cmd=read&page=Accordion&word=%E3%82%A2%E3%82%B3%E3%83%BC%E3%83%87%E3%82%A3%E3%82%AA%E3%83%B3
- ページ名を付けるときの注意
- 自動リンクするための文字数
ページ名が全角の場合 - 4文字以上 半角英数字の場合 - 8文字以上
- 自動リンクを有効にするには、必ずページ名を上記の文字数より多くする事。
- ページ名に使用できない記号
& " [ ] < > / :
- 全角の場合は使用できる
- スペース
- ページ名にスペースを使う事は出来るが、動作しないプラグインなどがある為、なるべく使わない事。
- 自動リンクするための文字数
- 検索サイトに認識されているか確認する方法(Yahoo!対応)
- アドレスバーではなく、検索窓に下記を入力して検索してみる。認識されていれば、情報が表示される。
site:http:サイトURL/
- アドレスバーではなく、検索窓に下記を入力して検索してみる。認識されていれば、情報が表示される。
- リンクされているサイトを知る方法(Yahoo!対応)
- アドレスバーではなく、検索窓に下記を入力して検索してみる。リンクが貼られているサイトが表示される。
link:サイトURL/
- アドレスバーではなく、検索窓に下記を入力して検索してみる。リンクが貼られているサイトが表示される。
- フォームズのメールフォームを貼り付ける
#formzu(フォームのURL,500,600)
- 例
- もくじを付ける
- 目次をつけたい位置に下記のように記述する。
#contentsx
- ページにある見出し1、見出し2など全部が目次になる。
#contents
- 目次をつけたい位置に下記のように記述する。
A:4980 T:2 Y:3

